WooCommerce (Woo) / Wordress (WP) je plugin pro elektronické obchodování. Díky mnoha dostupným hotovým řešením je tento CMS upravitelný. Je určen pro malé až velké online obchodníky používající WordPress. Zásuvný modul byl uveden 27. září 2011 a rychle si získal oblibu pro svou jednoduchost instalace a přizpůsobení a pro postavení základního produktu na trhu jako freeware (i když mnoho jeho volitelných rozšíření je placených a proprietárních).
Woo byl napsán vývojářem témat WordPress WooThemes, který najal Mikea Jolleyho a Jamese Kostera, vývojáře ze společnosti Jigowatt, aby pracovali na odnoži Jigoshopu, z níž se stal Woo. V lednu 2020 se odhadovalo, že Woo shop používá přibližně 3,9 milionu webových stránek. V listopadu 2014 se v kalifornském San Franciscu konala první konference WooConf, zaměřená na elektronické obchodování pomocí Woo.
Obsah
CSS WooCommerce
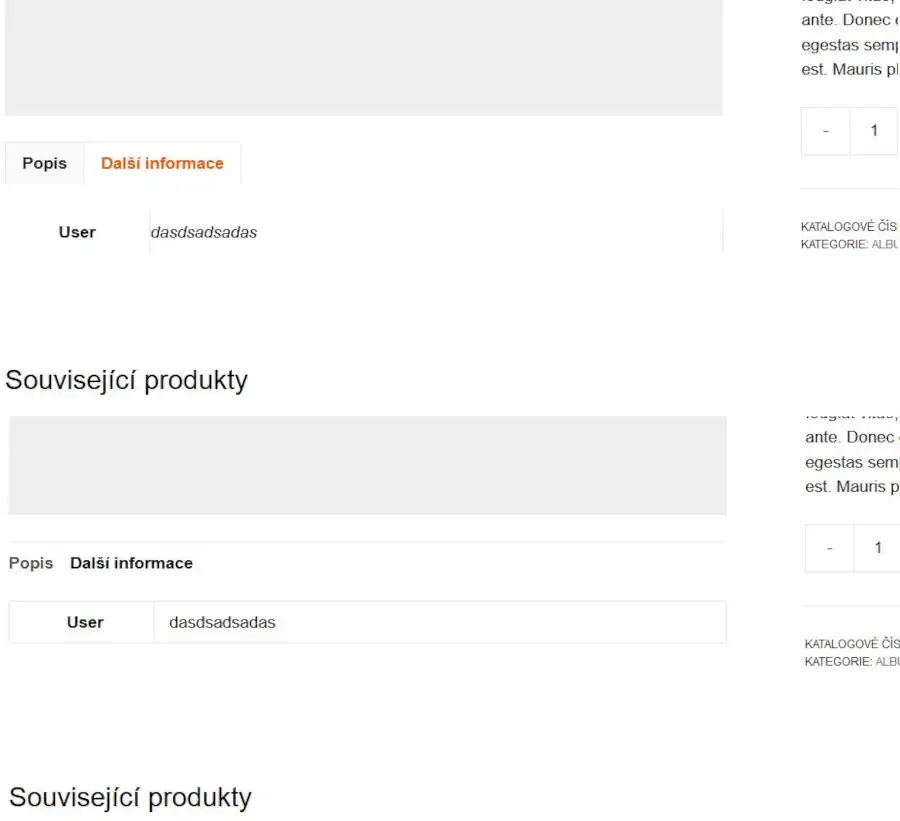
CSS v textu opravuje pekelného :D vzhledu Woocommerce tabulky nastavitelné v menu Produkty / Další informace t.j additional product information v rozhraní eshopu WooCommerce. V této části se zobrazují přidané atributy jako značka, barva, váha, rozměr, popis, další informace atp. Tato vychytávka (neupravená a nenastajlovaná tabulka) je přítomna snad ve všech WordPress šablonách s minimální či žádnou podporou vzhledu eshop rozšíření WooCommerce. Obrázek dotčené tabulky je na konci textu.
Tato část kódu opravuje ohraničení tabulky (čáru) ve spodní části druhého sloupce
.woocommerce div.product .woocommerce-tabs .shop_attributes td {
padding: .5em .5em .5em .9em;
font-style: normal;
border-style: solid;
}
Tato část kódu opravuje ohraničení tabulky (čáru) ve spodní části prvního sloupce
.woocommerce div.product .woocommerce-tabs .shop_attributes th {
border-left-width: 1px;
border-style: solid;
padding-left: .9em;
}
Tato část kódu vrací vytuněné ohraničení tabulky zpátky ke středu
.woocommerce div.product .woocommerce-tabs .shop_attributes p {
padding: 0;
}
Opravuje ohraničení tabulky (čáru) v horní části prvního i druhého sloupce. Řeši od výroby existující „neodstranitelnou“ linku.
.woocommerce div.product .woocommerce-tabs .shop_attributes {
border-style: solid;
}
Tato část odstraňuje duplicitní nadepsání (v menu + to samé v hlavičce) aktivní karty
.woocommerce-tabs h2 {
display: none;
}
Tato část kódu odstraňuje původní linku (čáru, oddělovač, ohraničení )pod názvem přidaných vlastností
.woocommerce div.product .woocommerce-tabs ul.tabs li::after, .woocommerce div.product .woocommerce-tabs ul.tabs.tabs::before {
display: none;
border: 0;
}
Tato část kódu odstraňuje šablonou definované barvy menu přidaných vlastností produktu a active menu hoover
.woocommerce div.product .woocommerce-tabs ul.tabs li.active a {
color: inherit;
text-shadow: inherit;
outline: none;
}
Tato část kódu odstraňuje dělící čáry menu přidaných vlastností produktu a stínování aktivní karty
.woocommerce div.product .woocommerce-tabs ul.tabs li {
border: 0;
background: none;
display: inline-block;
position: relative;
z-index: 0;
border-radius: 4px 4px 0 0;
margin: 0 1em 0 0;
padding: 0;
border-radius: 0;
}
Tato část kódu přidáva dělící čáry mezi obrázek (galerii) WooCommerce produktu a menu přidaných vlastností produktu
.woocommerce div.product .woocommerce-tabs ul.tabs {
list-style: none;
padding: 0;
margin: 0 0 1em;
overflow: hidden;
position: relative;
border-top: 1px solid rgba(0, 0, 0, 0.05);
}
Tabulka zboží
Kompletní pasáž .css týkající se menu a tabulky přidaných vlastností produktu
.woocommerce div.product .woocommerce-tabs {
margin-bottom: 2em;
width: 100%;
}
.woocommerce div.product .woocommerce-tabs ul.tabs {
list-style: none;
padding: 0;
margin: 0 0 1em;
overflow: hidden;
position: relative;
border-top: 1px solid rgba(0, 0, 0, 0.05);
}
.woocommerce div.product .woocommerce-tabs ul.tabs li {
border: 0;
background: none;
display: inline-block;
position: relative;
z-index: 0;
border-radius: 4px 4px 0 0;
margin: 0 1em 0 0;
padding: 0;
border-radius: 0;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li a {
display: inline-block;
padding: 0.5em 0;
font-weight: 700;
color: #515151;
text-decoration: none;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li a:hover {
text-decoration: none;
color: #6b6a6b;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active {
z-index: 2;
border-bottom-color: #fff;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active a {
color: inherit;
text-shadow: inherit;
outline: none;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active::before {
content: ' ';
position: absolute;
width: 100%;
height: 3px;
box-shadow: none;
top: 0;
left: 0;
border-radius: 0;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li.active::after {
border: none;
box-shadow: none;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li::before, .woocommerce div.product .woocommerce-tabs ul.tabs li::after {
content: ' ';
position: absolute;
bottom: -1px;
width: 5px;
height: 5px;
border: none;
box-shadow: none;
}
.woocommerce div.product .woocommerce-tabs ul.tabs::before {
position: absolute;
content: ' ';
width: 100%;
bottom: 0;
left: 0;
border-bottom: 1px solid #d3ced2;
z-index: 1;
}
.woocommerce div.product .woocommerce-tabs ul.tabs li::after, .woocommerce div.product .woocommerce-tabs ul.tabs.tabs::before {
display: none;
border: 0;
}
.woocommerce div.product .woocommerce-tabs .panel {
margin: 0 0 1.2em;
padding: 0;
}
.woocommerce div.product .woocommerce-tabs .shop_attributes {
border-style: solid;
}
.woocommerce div.product .woocommerce-tabs .shop_attributes p {
padding: 0;
}
.woocommerce div.product .woocommerce-tabs .shop_attributes th {
border-left-width: 1px;
border-style: solid;
padding-left: .9em;
}
.woocommerce div.product .woocommerce-tabs .shop_attributes td {
padding: .5em .5em .5em .9em;
font-style: normal;
border-style: solid;
}
Vizualizace
Vizualizace tabulky woocommerce additional_info před a po úpravě

Vlastní CSS úpravy
Text align elementu User, barvu pozadí prvního slopce (buňky) atp lze nastavit v
.woocommerce div.product .woocommerce-tabs .shop_attributes th {
border-left-width: 1px;
border-style: solid;
padding-left: .9em;
text-align: left;
background-color: red
}
Barvu aktivní karty menu lze nastavit v
.woocommerce div.product .woocommerce-tabs ul.tabs li.active a {
color: inherit;
text-shadow: inherit;
outline: none;
background-color: red
}
Barva pozadí popisného textu (nutné nastavit i margin)
.woocommerce div.product .woocommerce-tabs .panel {
margin: 0 0 1.2em;
padding: 0;
background-color: red
}
Title border color – přidání barevného proužku (nad, pod nalevo, napravo) názvu menu aktivní karty tabulky. Pozici definuje border-width: 1px 0 0 0; kde první číslo je top, druhé…
.woocommerce div.product .woocommerce-tabs ul.tabs li.active a {
color: inherit;
text-shadow: inherit;
outline: none;
border-width: 1px 0 0 0;
border-style: solid;
border-color: #13aff0;
}
Pokud neumíte číst .css a chcete se rychle zorientovat celý .css kód (viz Kompletní pasáž .css týk…) vložte do běžícího Wordpress pomocí menu Přizpůsobit / CSS. Otveřete zboží, naskrolujte do úrovně kde se zobrazuje tabulka a postupně vkládejte atribut background-color: red do každého .css bloku. Změna se projeví i bez uložení, tam kde bude atribut background-color: red platný se dotčená část tabulky změní na červenou :)
Máte hotovo? CSS kód ideálně nakopírovat do styles.css child_theme kterou používáte.
Kód neobsahuje odkaz na licenci či jiné ujednání. Tudíž tyto informace nezveřejňujeme. Soubor je součástí css kódu Wordpress šablony Astra. Konkrétně se jedná o soubor
/assets/css/unminified/compatibility/woocommerce/woocommerce.css
Tabulka je definovaná v souboru
/woocommerce/templates/single-product/product-attributes.php
konkrétně
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce\Templates
* @version 3.6.0
*/
defined( 'ABSPATH' ) || exit;
if ( ! $product_attributes ) {
return;
}
?>
<table class="woocommerce-product-attributes shop_attributes">
<?php foreach ( $product_attributes as $product_attribute_key => $product_attribute ) : ?>
<tr class="woocommerce-product-attributes-item woocommerce-product-attributes-item--<?php echo esc_attr( $product_attribute_key ); ?>">
<th class="woocommerce-product-attributes-item__label"><?php echo wp_kses_post( $product_attribute['label'] ); ?></th>
<td class="woocommerce-product-attributes-item__value"><?php echo wp_kses_post( $product_attribute['value'] ); ?></td>
</tr>
<?php endforeach; ?>
</table>
Zobrazení WooCommerce additional product attributes jako <ul> se zabývá vlákno na stackoverflow.com konkrétně
https://stackoverflow.com/questions/52540921/how-to-output-woocommerce-product-attributes-as-ul/52541902#52541902
Užitečné
Návod Ikona extrní odkaz Woo & WP.
Dokumentace WP Rozšíření Woo.
