Rozšíření WooCommerce (Woo) i rozšíření Chytré kupóny je open-source plugin pro elektronické obchodování ve WordPressu (WP). Je určen pro malé až velké online obchodníky používající WP. Zásuvný modul byl uveden 27. září 2011 a rychle si získal oblibu pro svou jednoduchost instalace a přizpůsobení a pro postavení základního produktu na trhu jako freeware (i když mnoho jeho volitelných rozšíření je placených a proprietárních).
WooCommerce byl poprvé vyvinut vývojářem témat WP WooThemes, který najal Mikea Jolleyho a Jamese Kostera, vývojáře ze společnosti Jigowatt, aby pracovali na odnoži Jigoshopu, z níž se stal Woo. V lednu 2020 se odhadovalo, že Woo používá přibližně 3,9 milionu webových stránek. V listopadu 2014 se v kalifornském San Franciscu konala první konference WooConf, zaměřená na elektronické obchodování pomocí Woo.
Zúčastnilo se jí 300 účastníků. V květnu 2015 společnosti WooThemes a Woo koupila společnost Automattic, což je provozovatel webu WordPress.com a hlavní přispěvatel do softwaru WP. V prosinci 2020 společnost Woo získala MailPoet, populární plugin pro správu newsletterů ve WordPressu.
Obsah
Chytré kupóny WooCommerce
Woo Smart Coupons je užitečné Woo rozšíření (plugin) eshopu. Je zrčeno pro správu akčních, dárkových, slevových, vratkových či kreditových kupónů v eshopu postavenem na WP rozšíření Woo.
Pokročilé nastavení Chytrých kupónů není na deset minut, no přehození anglo/amerického zápisu znaku měny (Kč), který anglicky mluvící zěmě mívají obvykle na levé, místo na pravé straně, může trvat podstatně delší dobu :o)
Tedy pokud si vyberete šablonu Chytrého kopónu který má kód měny Kč na levé straně. Woo Smart Coupons šablony se editují podobně jako emailové šablony Woo. Složka se šablonamy se překopíruje do
/moje_child_sablona/woocommerce/coupon-design/
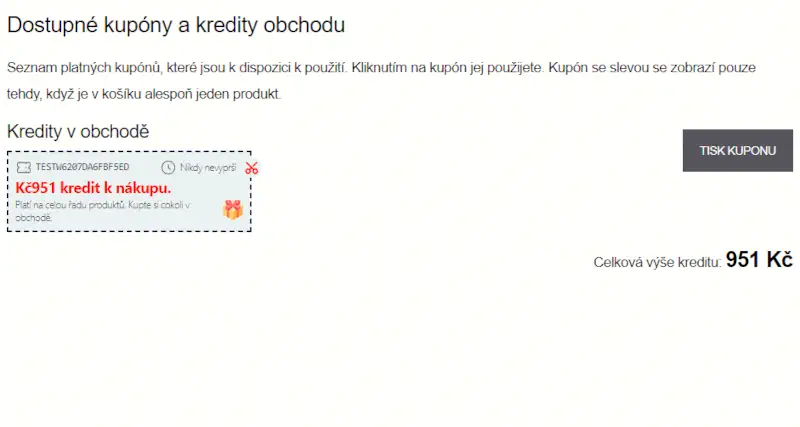
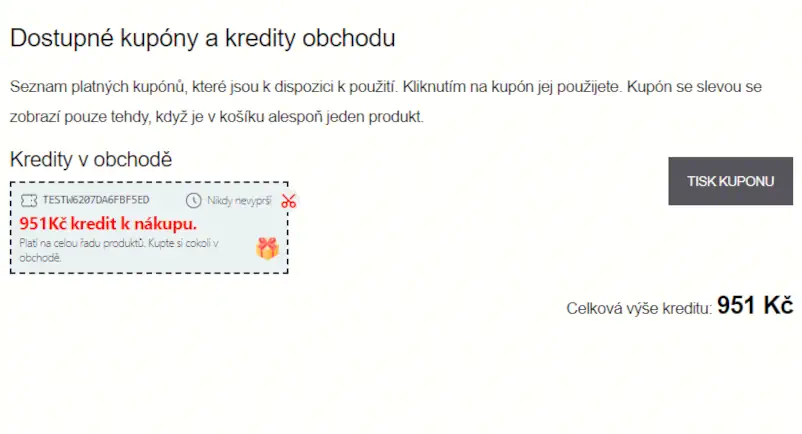
načež jsou šablony dostupné ve WordPress menu Vzhled / Editor. Rozšíření obsahuje celkem 13 kuponových šablon. Basic, Clipper, Custom design, Cutout, Deal, Delivery, Email coupon, Festive, Flat, Promotion, Shipment, Special a Ticket (volně přeloženo něco jako) Základní, Výřez, E-mailový kupón, Doprava, Plošná, Propagace, Doprava na zakázku, Speciální, Speciální zásilka, Clipper, Výřez, Výhodná nabídka. Zrovna Cutout je šablona, která je z těch hezčích, no je zároveň jednou z těch, které mají kód měny na „opačné straně“. Jak tedy „opravit“ umístění Kč?

CSS
Nejde to pomocí změny překladu, úpravou šablony ani úpravou php kódu :o) Vtip je v CSS, konkrétně ve třídě flex-direction vlastnosti flex-row-reverse která je zapsaná pod tagem #sc-cc
#sc-cc .flex-row-reverse {
flex-direction: row-reverse;
}
vyeditujeme soubor css stylu Woo Smart Coupon který je v cestě
nano woocommerce-smart-coupons/assets/css/smart-coupon-designs.css
a upravímě na
#sc-cc .flex-row-reverse {
flex-direction: row;
}

Poedit
Doprovodní text v Chytrém kupónu Woo lze nekomplikovaně měnit pomocí programu na překlad (překladače), třeba s oblíbeným Poedit. Do libovolné podoby znění textu v šabloně. Po přidělení vratného či slevového kupónu se tento zobrazí v menu Můj účet.
PHP
Nebo vyeditovat přímo šablonu použitého kopónu, přehodit řádky a doplnit mezery. V příkladu je část PHP kódu zobrazující druh slevy a výši slevy pro kupón Cutout (cutout.php)
Původní kód
<div class="text-lg font-bold" style="color: var(--sc-color3)"> <div class="flex items-center leading-none"> <div class="inline-flex <?php echo esc_attr( ( true === $is_percent ) ? '123' : 'flex-row-reverse' ); ?> items-center mr-1"> <span><?php echo esc_html( ( ! empty( $coupon_amount ) ) ? $coupon_amount : '' ); ?></span> <span><?php echo esc_html( ( ! empty( $coupon_amount ) ) ? $amount_symbol : '' ); ?></span> </div> <span><?php echo wp_kses_post( ( ! empty( $coupon_amount ) ) ? $discount_type : __( 'Coupon', 'woocommerce-smart-coupons' ) ); ?></span> </div> </div>
Upravený kód pro Kč i % slevu
<div class="text-lg font-bold" style="color: var(--sc-color3)">
<div class="flex items-center leading-none">
<div class="inline-flex <?php echo esc_attr( ( true === $is_percent ) ? '123;' : 'flex-row' ); ?> items-center mr-1">
<span><?php echo wp_kses_post( ( ! empty( $coupon_amount ) ) ? $discount_type : __( 'Coupon', 'woocommerce-smart-coupons' ) ); ?> </span>
<span><?php echo esc_html( ( ! empty( $coupon_amount ) ) ? $coupon_amount : '' ); ?></span>
<span> <?php echo esc_html( ( ! empty( $coupon_amount ) ) ? $amount_symbol : '' ); ?></span>
</div>
</div>
</div>
Doslov
Tímto způsobem lze „donekonečna“ upravovat jak vzhled tak i funkce jak WP tak i Woo rozšíření. Samozřejmě existují jisté i když nejspíš neúmyslné limity. S ohledem na cenu rozšíření je kupodivu, že neobsahují GUI možnost konfigurace, přímo v jinak komplexném nastavení toho kterého pluginu. Ke škodě věci, některé Woo pluginy nemají českou jazykovou mutaci. I když překlad rozšíření bez předgenerovaného .pot soububoru není pro laika uskutečnitelné, některé rozšíření pro eshop nelze do češtiny přeložit ani v případě, že umíte .pot soubor vytvořit..
Užitečné
Jak přidat Font Awesome do WordPress.
Domovská stránka Woo.
