Mozilla Firefox je webový prohlížeč s otevřeným zdrojovým kódem, který vyvinula nadace Mozilla Foundation a její dceřiná společnost Mozilla Corporation. K zobrazování webových stránek používá vykreslovací jádro Gecko, které implementuje současné i očekávané webové standardy. V roce 2017 začal prohlížeč pod kódovým označením Quantum používat novou technologii na podporu paralelismu a intuitivnějšího uživatelského rozhraní. Je k dispozici pro Windows 7 a novější verze, macOS a Linux.
Jeho neoficiální porty jsou k dispozici pro různé unixové a unixům podobné operační systémy, včetně FreeBSD, OpenBSD, NetBSD, illumos a Solaris Unix. K dispozici je také pro systémy Android a iOS. Verze pro iOS však kvůli požadavkům platformy používá rozvrhovací jádro WebKit namísto Gecko, stejně jako všechny ostatní webové prohlížeče pro iOS. Optimalizovaná verze je k dispozici také na Amazon Fire TV, jako jeden ze dvou hlavních prohlížečů dostupných s Amazon Silk Browse
Obsah
Vytvoření složky a souboru
To lze provést standardně naklikáním cesty
C:\Documents and Settings\User.XYZ\AppData\Roaming\Mozilla\Firefox\Profiles\XYZ.default\chrome
Ve složce pak vytvoříme soubor pojmenovaný jako userChrome.css
nebo první dva příkazy pomocí PowerShell či Command Prompt terminálu (cli), pokud používáte program Brackets, bude vám fungovat i otevření souboru k editaci v Brackets (třetí příkaz). Lze samozřejmě použít i Notepad (příkaz č. 4)
mkdir C:\Documents and Settings\User.XYZ\AppData\Roaming\Mozilla\Fifox\Profiles\XYZ.default\chrome cd C:\Documents and Settings\User.XYZ\AppData\Roaming\Mozilla\Fifox\Profiles\XYZ.default\ > userChrome.css Brackets.exe C:\Documents and Settings\User.XYZ\AppData\Roaming\Mozilla\Fifox\Profiles\XYZ.default\userChrome.css notepad.exe C:\Documents and Settings\User.XYZ\AppData\Roaming\Mozilla\Fifox\Profiles\XYZ.default\userChrome.css
Firefox. Změna konfigurace
about:config toolkit.legacyUserProfileCustomizations.stylesheets > true
Editace souboru user.Chrome.css
CSS text (string, třída) je mezi /* lomítkem a hvězičkou */ zakomentovaný to znamená nepoužívaný. Naopak # mřížkou začíná v našem případě každý používaný řetězec, @ zavináčem každý odkaz v upravovaném souboru userChrome.css
Změna barvy složky záložek
/*
* Do not remove the @namespace line -- it's required for correct functioning
* Neodstraňujte řádek @namespace - je nutný pro správnou funkci.
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
/*
* Do not remove the @namespace line -- it's required for correct functioning
*/
/*
* Složka se záložkamy / Kontainer
*/
#PlacesToolbarItems > .bookmark-item[container][label="Util" i] {background-color: #878787; color: #171616}
#PlacesToolbarItems > .bookmark-item[container][label="Čtení" i] {background-color: #6b6b6b; color: #171616}
/* Sólo Bookmark
#PlacesToolbarItems > .bookmark-item:not([container])[label="Moje záložka" i] {background-color: #rrggbb; color: #rrggbb}
*/
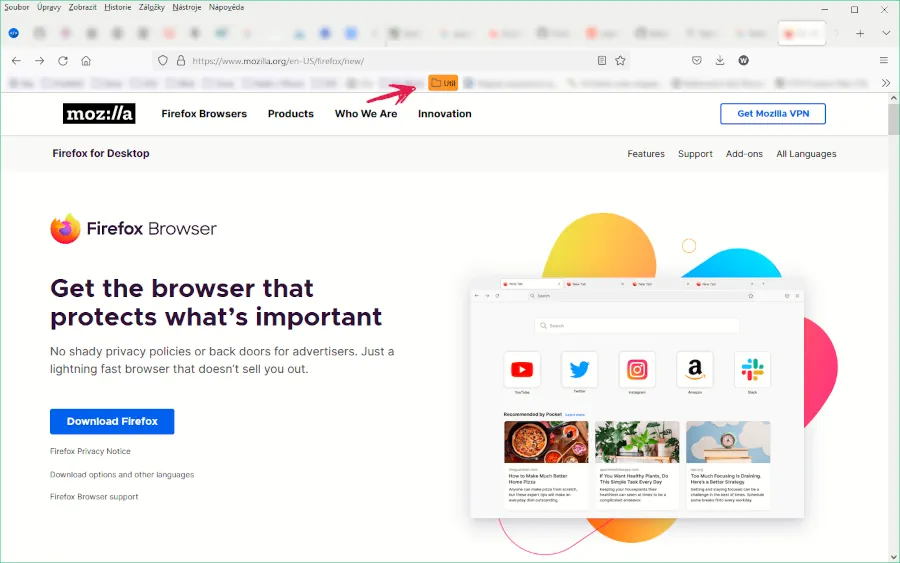
Dva boldem zvýrazněné řádky v souboru změní barvu složky záložek Util tak jak je zobrazeno na screenshoru pod tímto textem. Na konci je uvedený příklad pro změnu barvy textu a pozadí u jedné záložky.
Vizualizace

Změna vzhledu kontextového menu
#mainPopupSet menupopup {
/* Text: Ikony a text na panelu nástrojů, Pozadí: Barva panelu nástrojů */
--menu-color: var(--toolbar-color) !important;
--menu-background-color: var(--toolbar-bgcolor) !important;
--menu-border-color: var(--toolbar-color) !important;
/* Vytvoří neutrální hover (30% white haze) */
--menuitem-hover-background-color: rgba(255, 255, 255, 0.20) !important;
}
Developer code guide
Užitečné
Ikona externího odkazu ve WordPress nebo Woocommerce
Domovská stránka Mozilla
