Většina šablon WP má již v základu přednastavené rozložení nejpodstanějších části vzhledu webové stránky. Odsazení, mezery, oddělovače či obrázky není potřeba řešit do doby, než v nastavení vzhledu WordPress změníte třeba velikost písma titulku, přirazeného jako heading <h1></h1>, <h2></h2> značka (tagu). Nadpisu webu, nadpisu článku či stránky.
Možná má vaše šablona spoustu hýbátek a s chutí se pustíte se do malé úpravy v naději, že chybku vyladíte. Načež zjistíte, že sice máte supr šablonu ale i docela plný „custom“ sloupec v menu Přizpůsobit / CSS. Bližším pohledem zjistíte, že 50 řádku stylů, které váš WP schovává již od výroby v Page Builderu či Site Library vaší šablony, se týka právě hlavně pozic nejdůležitějších části vzhledu :)
Pokud ano a nechcete na tom sedět hodinu, stačí odstavec jeden po druhém umazávat a sledovat co se děje na stránce. Pokud se prokopete na začátek, vše se rozpadlo ale dotčená část, kterou chcete upravit zůstala v stejné proporci lze bez rizika doplnit vlastní úpravu.
Obsah
WP šablona
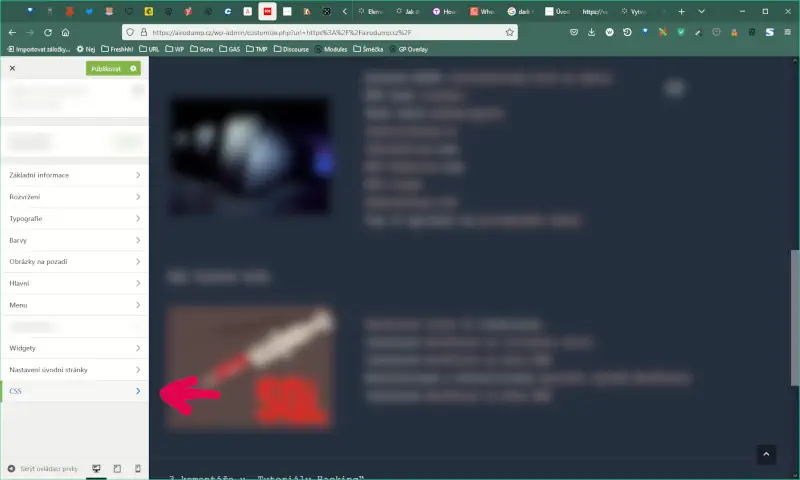
Úprava šablony pomocí menu je klikací a vstup do menu je přítomno v administračním panelu na úvodní stránce, po přihlášení

Menu WP Přizpůsobit

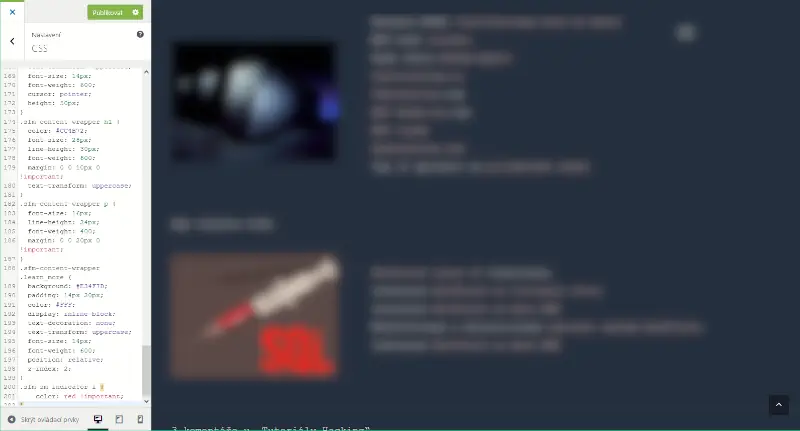
CSS kód v menu přizpůsobit

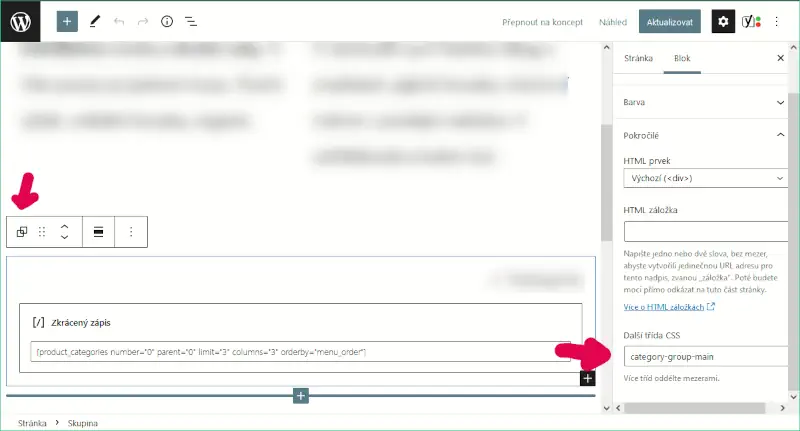
Vlastní třída stylů
Přidáme vlastní unikátní řetězec do menu Další třída CSS které je umístněné na konci každého sloupce menu Bloku který editujeme. Blok označíme tak, že na něj v okně editace klikneme. Pokud je element ve skupině (skupinách), to znamená Zkrácený zápis (ze kterým v tomto příkladu pracujeme, ma ještě vlastní nadpis, klikáme na ikonu do doby než se dostaneme na nejvrchnejší část bloku.
.wp-block-group.category-group-main {
margin-top: -100px;
}
Jako poslední v řadě přidáme do menu Přizpůsobit / CSS vlastní CSS s třídou bloku, kterou jsme vytvořili v editoru a u kterého chceme upravit pozici. Zapíšeme jej před navazující třídu, kterou najdeme ve zdrojovém kódu stránky CTRL + F nebo pomocí Firefox menu Prozkoumat prvek. Úpravu můžeme zakomentování na začátku vkládaného řádku označit vlastním popiskem pro lepší orientaci.
/* Moje první úprava */
.wp-block-group.category-group-main {
margin-top: -100px;
}
Speciální znaky jako hvězdička, zavináč a další se na klávesnici použité pro napsáni článku píší pomocí (pravý) ALT + mínus, ALT + tečka, ALT + čárka, ALT + M, ALT + N.. a tak dále :)
Užitečné
Ikona externího odkazu ve WP.
Domovská stránka CMS WordPress.
